오늘은 사이드바 추가 배너 광고 넣는 법을 포스팅할 것이다. 구글 애드센스에 들어가 디스플레이 광고 수직형
이제 4개 블로그 모두 구글 애드센스 승인 받았으니 카카오 애드핏 모두 지우고 구글 애드센스 광고만을 블로그 관리-수익-애드센스 관리를 통해 ON 시켰다. 모두 ON을 했는데도 불구하고 광고가 너무 적어보여 사이드바 추가 배너 광고, 하단 일치하는 광고, 글 상단 가로로 2개 정사각형 ㅁ 광고를 추가하였다.
구글 애드센스 티스토리 블로그 사이드바 추가 광고 넣는 방법

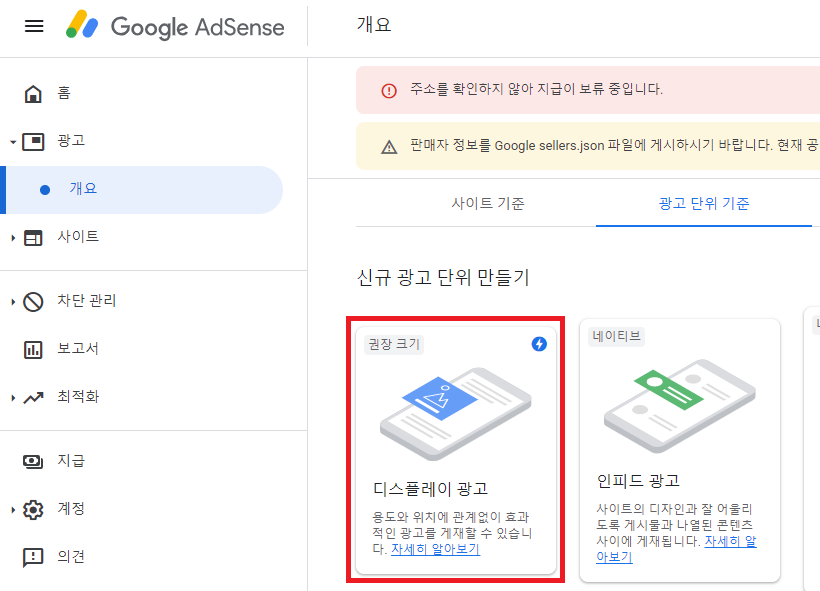
구글 애드센스 사이트에 들어가 로그인 한 후 광고-개요-광고 단위 기준의 '디스플레이 광고'를 누른다.

광고 크기는 반응형과 고정형 두가지 중 선택이 가능한데, 반응형 스킨을 사용하는 중이라면 반응형이 유리하다. 고정형은 제한된 광고만을 송출할 수 있다.
사이드바에 넣을 광고 html을 얻으려고 광고 만드는 거니까 '수직형'을 선택한다.
참고로 내가 사용 중인 오디세이(Odyssey) 스킨은 반응형 스킨이다. 또한 오디세이 스킨의 사이드바 크기 기본 설정은 300px이다.

위에서 파란색의 만들기를 누르면 코드가 뜰텐데 코드 복사를 누르고 완료를 누른다.

블로그 관리에 들어와서 플러그인-배너 출력을 사용중으로 바꾼다.

블로그 관리-꾸미기-사이드바를 클릭 후 왼쪽 기본 모듈의 [플러그인] HTML 배너 출력을 오른쪽의 원하는 사이드바 위치에 드래그한다.(가로줄 3개를 마우스로 클릭하여 드래그)
기존에 있는 사이드바1의 [광고] adsense는 블로그 관리-수익-애드센스 관리에서 사이드바를 ON해놔서 생긴 것이다.

끌어다 놓은 오른쪽의 [플러그인] HTML 배너 출력에 마우스를 갖다 대면 '편집'이 뜬다. '편집'을 누른다.

이름과 아까 복사해둔 html 코드를 HTML 소스에 붙여넣는다.
사용자 모듈에 저장은 왼쪽 기본 모듈 아래 사용자 모듈이라고 있는데 거기에 저장해둔다는 뜻이다. 선택사항이다.
저장하면 좋긴하다. 나는 저장해서 여러 수직형 광고를 사이드바에 삽입했다.
왼쪽 사용자 모듈에서 원하는 배너 옆의 +를 누르면 사이드바1, 사이드바2가 뜨는데 원하는 사이드바를 클릭하면 바로 삽입된다.

확인을 누르고 오른쪽 아래 '변경사항 저장'을 꼭! 누른다.

미리보기를 통해 광고가 잘 삽입되었나 봤더니 잘 삽입 되었다!
하하 나는 4개 블로그를 운영중이기 때문에 나머지 세 블로그도 광고 넣으러 가야 한다... 주르륵ㅜ
그리고 왠만하면 카카오 애드핏은 다 빼는 걸 추천한다. 구글 애드센스를 방해해서 광고가 클릭당하면 카카오 애드핏 10원 받을 거 구글 애드센스 1천원 받는 거와 거의 동일하게 생각하면 된다.
또한 티스토리 블로그 5개 초과로 운영하고 있어도 구글 애드센스 계정 지메일 ID는 동일하게 하는 것이 좋다.
A 구글 애드센스 계정
a 블로그
b 블로그
c 블로그
A 계정에 디스플레이 광고를 생성한 후 a, b, c 블로그에 동일한 광고html을 삽입해도 된다.
'티스토리 글 > 구글 애드센스' 카테고리의 다른 글
| 구글 애드센스 정책 위반 해결 방법 (이메일) (4) | 2021.09.13 |
|---|---|
| 티스토리 블로그 구글 애드센스 수익 공개하면 안 되는 이유 (11) | 2021.03.29 |
| 애드센스 애드핏 모두 승인 받았을 때 애드핏 남겨둬야 할까? (46) | 2021.01.23 |